Installing and running the Android emulator
First thing is we need to download and extract the latest Android SDK, get it from here and unzip it into your area of choice, I would recommend putting it in your $HOME directory for now.
After you have downloaded and unzipped the SDK, you will need to create an AVD (Android Virtual Device). Do this by changing into the tools directory in the SDK root and running the android create command:
If you want an explanation of what exactly the command line options are, then check this documentation from the Android developer site. In a nutshell we are creating an AVD, giving it a name of android4.0 specifying target (type of machine in our case a device with version 4.0 of the OS) and an SD card size for our device of 256M.
We have now created the AVD should now be able to boot it up with the following command:
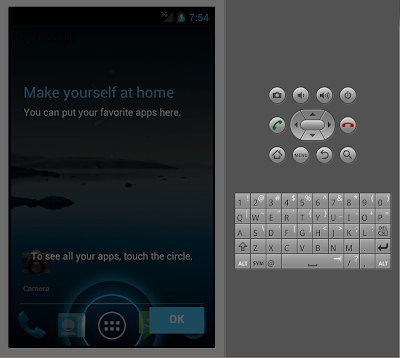
I find first time you issue this command on the AVD, it takes a while too boot just be patient after a while you should see something like this (depending on what you parameter value you used for -t).
At this point feel free to have a little mess around with the device, and get familiar with the controls as detailed here.
Installing an Android app to automate
The next step is to download and install an Android application, for this tutorial we are going to use Instagram, you can download it from here .
Once you have downloaded it you need to install it onto your emulator, the android SDK has a tool called 'abd' that lets you do this, cd into the platform-tools directory and issue the following command:
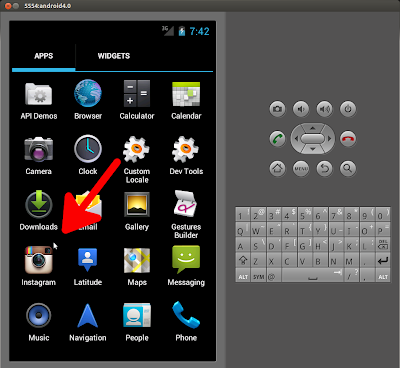
Where the Instragram_4.0.2.apk file is the location of your downloaded Instragram app. After the command has completed the Instagram application will have installed on your emulator and you should be able to see it in your application list:
We are now ready to install calabash and start automating!
Installing Calabash
Running the following gem install command (assuming you have Ruby installed, you haven’t go get RVM here).
This will install the calabash-android gem and command line client, now create a new directory, navigate into it and issue the following command:
This command sets up your standard Cucumber folders and files, if you look in your directory now, you should see a 'features', 'step_definitions' and a 'support' directory. For now we are only interested in the features directory, navigate into there and you will see a file named 'my_first.feature'. Open it up and replace the contents with the following scenario text:
We are almost ready to run our first test, but before there are a couple things that I allways do to ensure my tests run. We first need to create a keystore file and then re-sign the instragram app so It can be used by calabash. To create the keystore file you will need a JRE tool called 'keytool'. If you have Java installed hopefully it should be in your PATH if not your going to have to hunt down where it is and then run it. Assuming that its in your PATH issue the following command:
Then Run:
At this point you should be in the new directory you created with the calabash-android gen tool, e.g you should see a features directory. Now run the following command to run the scenario we just created, and watch the emulator:
The Instagram app will be removed and re-installed as part of the run, the application will open, go to the 'Sign In' page and attempt to login with some credentials I have included in the feature file. The tests will fail on the final step for two reasons.
- The account details I have used do not exist
- There is security on the Instagram app that does not let you Sign in from an emulator, running these on a actual device will solve the issue.
This post is intended to get you up and running, we have used some 'pre-defined steps' that make up part of the calabash-android implementation, you can view more of these 'canned' steps by navigating into the directory of where your calabash-android gem lives and viewing files in the gems 'lib' directory. There are steps which handle actions and gestures that you may find useful, however you will need to delve into the actual API to get the best from the tool.
In the coming weeks I intend to do a similair guide for calabash-ios and how to write page models using calabash, in the meantime check the following links to help you get more from the tool:
- API Documentation
- Documentation of canned/pre-defined steps
- Documentation on calabash locators